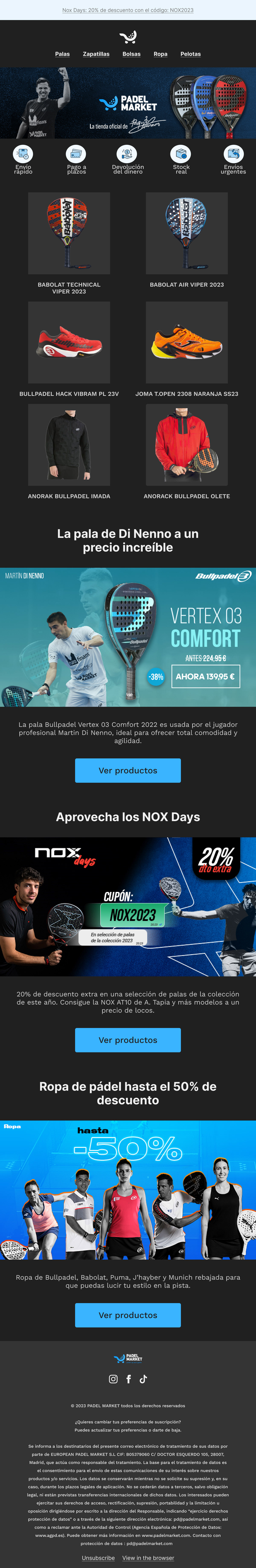
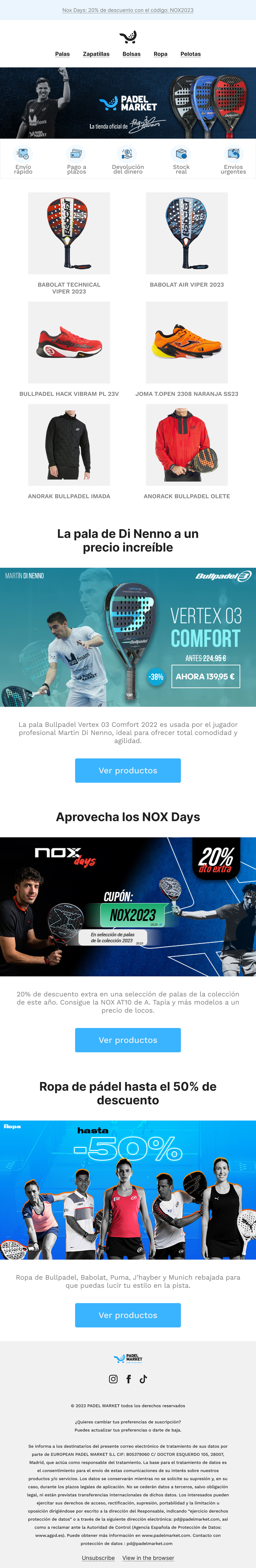
✉️ Newsletter creada con el plugin de Figma Emailify, lista para ser pasada a código en Mailchimp. Una vez se crea la newsletter se realiza en dark mode mediante variables.


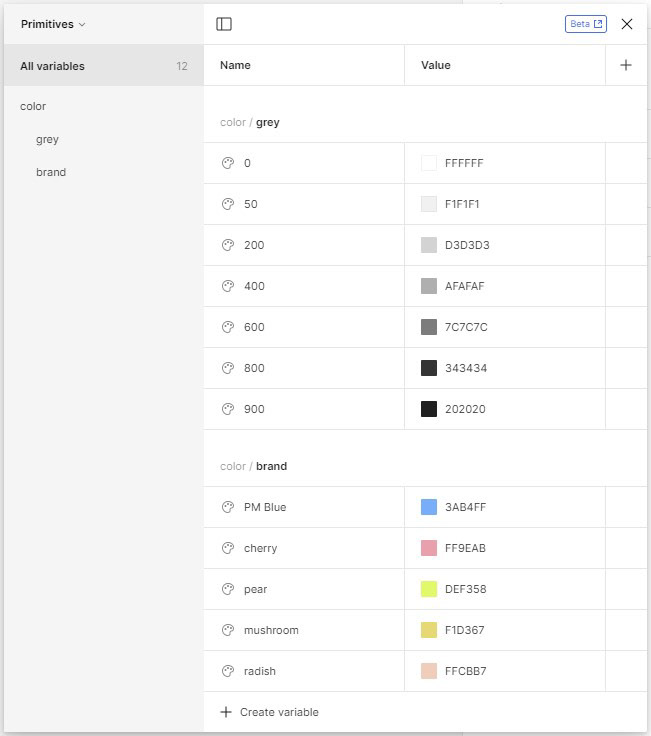
🌈 Creamos una pequeña guía de estilos de color en una colección de variables, con la escala de grises y los colores corporativos, estas son las primitivas. Después añadimos la segunda colección, que son los design tokens.



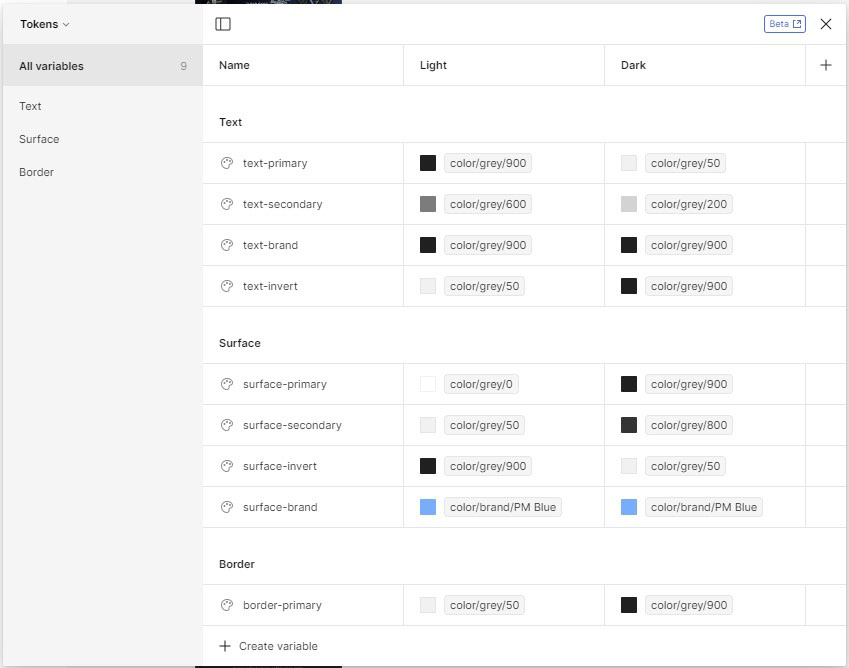
🌕 🌑 Creamos tokens de color y añadimos el nombre y el código de la guía de estilos de las primitivas, tanto para texto, surface y border en modo light (default). Añadimos un nuevo modo llamado dark e invertimos los colores de la escala de grises para adaptarlo a dark mode.
🎨 Vídeo del funcionamiento de los modos de color con variables.