🎾 El proyecto UX UI consistía en realizar una landing page accesible e intuitiva que enlaza la tienda del jugador de pádel Paquito Navarro con la web de Padel Market mostrando varios productos del jugador en distintas categorías para poder comprarlos mediante el sitio web.
❖ Se realizó una interfaz sencilla para más tarde convertirlo en un proyecto de interactive design mediante componentes en Figma.
El resultado es el siguiente:
❖ Se realizó una interfaz sencilla para más tarde convertirlo en un proyecto de interactive design mediante componentes en Figma.
El resultado es el siguiente:
📱 Versión Mobile first en iOS.
🖥️ Versión de escritorio (Macbook)
📱 Mockup mobile first
🖥️ Mockup desktop version
Condicionales en Figma
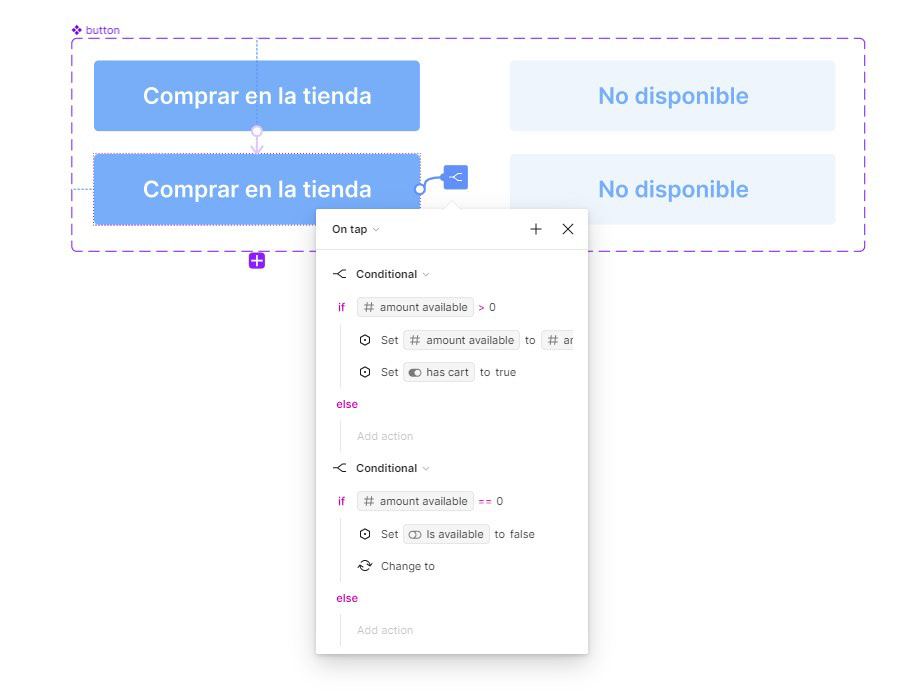
🪄 Figma ha implementado que al interactuar con un componente de nuestro prototipo modificar una variable o añadir un condicional.
La idea es que cuando se termine el stock el usuario se entere de alguna manera accesible y dinámica.
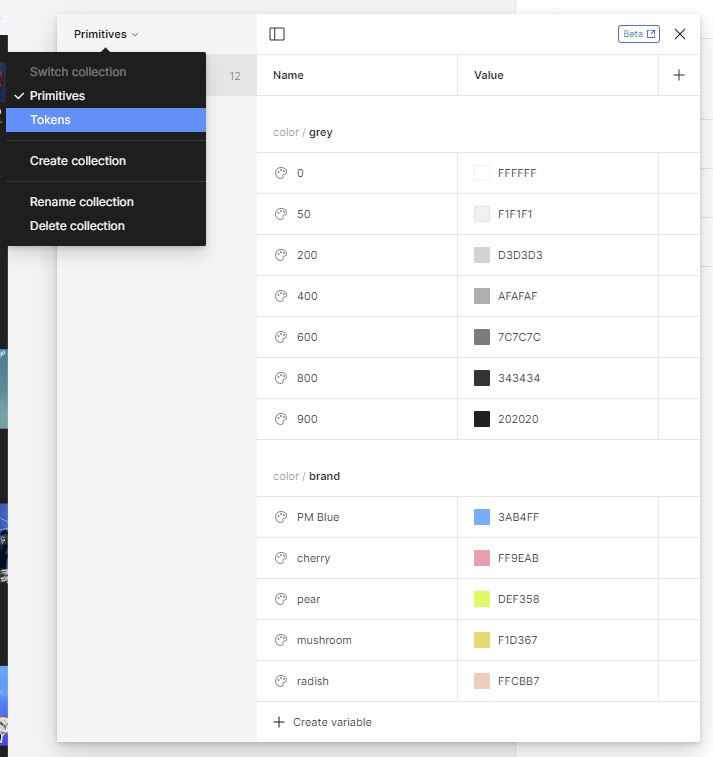
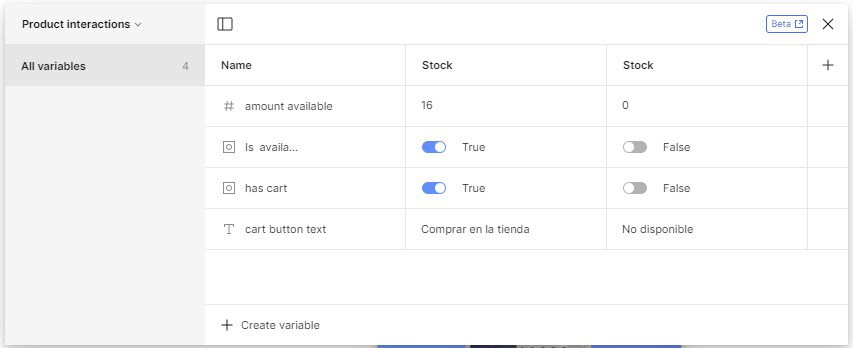
Podemos añadir un condicional y establecer normas lógicas como en los lenguajes de programación. En este caso fijamos el stock de la pala, añadimos las variables y las relacionamos entre ellas: number (amount available), boolean (available (true/false)) y string.
Podemos añadir un condicional y establecer normas lógicas como en los lenguajes de programación. En este caso fijamos el stock de la pala, añadimos las variables y las relacionamos entre ellas: number (amount available), boolean (available (true/false)) y string.



🛒 Si stock es mayor que 0 se va restando 1 al stock. Si stock es igual a 0 cambia el botón y desaparece el texto que indica el número de unidades.